Mockups for OpenPhilosophy.org
February 16, 2012

Work is now underway on OpenPhilosophy.org, a website that will enable users to transcribe, translate, annotate and create bibliographies of public domain philosophy texts. Today we did some basic mockups for what different pages on the site might look like. Here’s a quick look.
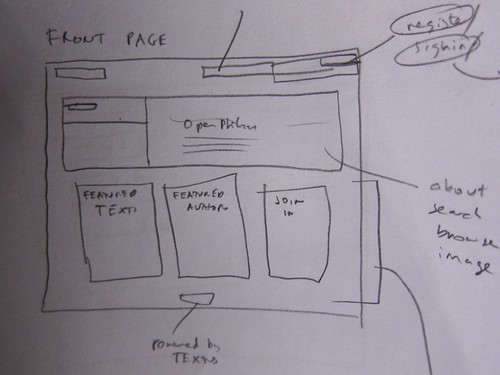
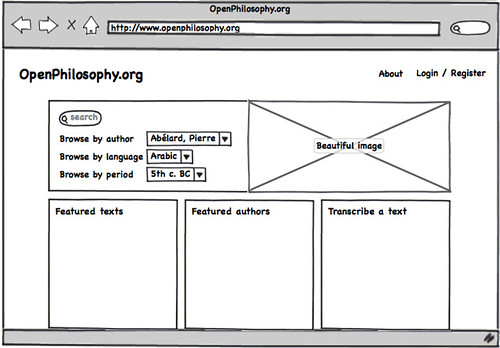
Front page

- Top bar: Small logo in top left. About page, login and register on top right.
- Top section: Search and browse by author, language and period on left. Beautiful image on right.
- Middle panels: For featured content: e.g. featured texts, featured authors, and active transcription projects.
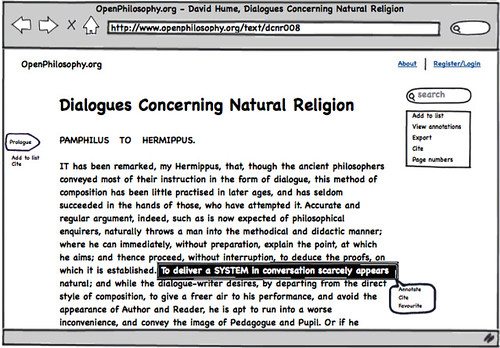
Text page

- Top bar: Small logo in top left. About page, login and register on top right.
- Page body: Formatted text.
- Left hand navigation: Section markers with options to cite section or add section to a list.
- Right hand navigation: Options to add to list, toggle annotations, export (in a variety of formats, including nice PDF edition for print), cite (to get a stable URI for the text or a clipboard ready citation in a variety of common formats), toggle page numbers.
- Text highlight: Options to annotate, cite, and favourite.
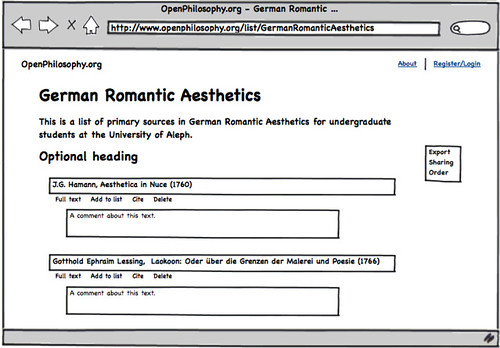
List page

- Top bar: Small logo in top left. About page, login and register on top right.
- Page body: Title of list. Brief description of list. Optional headings and subheadings. List item, with options to go to full text, add to list, or cite. Optional comment on list item (for annotated bibliographies).
- Right hand navigation: Export in a variety of formats. Sharing options. Ordering options (alphabetically, chronologically, …).
Author page

- Top bar: Small logo in top left. About page, login and register on top right.
- Page body: Author name. Author dates. Drop-down menu to sort chronologically or alphabetically. List of items. Options to view full text, add to list, cite, or delete (if an administrator) for each item.
- Right hand navigation: Featured lists with works by this author, e.g. annotated bibliographies, recommended reading lists, etc.
User page

- Top bar: Small logo in top left. About page, login and register on top right.
- Page body: User name. User picture. Affiliation, website and contact details. Groups of which user is an administrator. Activity feed, including transcriptions, annotations and uploads.
If you’re interested in finding out more, you can request an invite to test the project when it is ready, join the public open-philosophy discussion list and/or follow @OpenPhilosophy on Twitter.